Date: Thursday, August 27, 2020
Time: 10:00 am PT | 12:00 pm CT | 1:00 pm ET | 17:00 UTC
Registration link: https://zoom.us/webinar/register/2715977718561/WN_RFyhYfGNTOikZxw4aAsMXA
Who’s invited: All are welcome, but this webinar is designed for stakeholders within education, including teachers, educators, school webmasters, students, and parents.
Melissa Silberstang and Fernando Medina are WordPress.com Happiness Engineers and accessibility advocates who have helped thousands of people build websites on WordPress.com. They’ll help you understand what makes a great, accessible website, and what customizations to look out for as you build.
During the last 10-15 minutes of the webinar, attendees will be able to ask questions during the live Q&A portion.
We know you’re busy, so if you can’t make the live event, you’ll be able to watch a recording of the webinar on our YouTube channel.
Live attendance is limited, so be sure to register early. We look forward to seeing you on the webinar!
]]>The WordPress editor empowers you to create pages and posts by layering multiple blocks on top of each other. It’s versatile, intuitive, and boasts exciting new features, including:
- Over 100 content blocks available for publishing.
- A growing collection of block patterns.
- Dozens of beautiful built-in page templates.
- Styles you can customize directly within the editor.
If you’d rather stick with the Classic editor experience — the one you used before we introduced the WordPress.com editor a few years ago — no worries. With the new and improved Classic block, you have the best of both editors: the flexibility and stability of the Block editor, and the Classic editor interface you know.
From August 11 on all WordPress.com accounts will start to switch from Classic editor to the new Block editor. It will happen in phases, and you’ll get an email to let you know to expect the change.
Here’s what you need to know if you’re a fan of the Classic editor experience.
Why the change?
There are exciting new features in the pipeline that require the new WordPress editor. It’s not technically possible to retrofit them into the older, Classic editor, and we want to make sure everyone can take advantage of them as they become available. With all WordPress.com users publishing with the Block editor, all WordPress.com users always have the latest and greatest.
Can I create simple blog posts the way I always have?
Yes, with the Classic block! It provides an editing experience that mimics the Classic editor — the same options and tools, in the same spot.
To use it, add a Classic block to your post or page, then add and edit both text and media right inside it.
Also ….
The Block editor has updates to bring in some of your favorite classic features, like a clean editing screen. The Block editor displays pop-up options and menus as you type — they give you lots of control, but you might not always want them visible over your content. Turn on Top toolbar mode to keep them pinned to the top of the screen. It’s a great way to experience the full flexibility of the block editor while still allowing distraction-free writing.
What about editing posts and pages already created in the Classic editor?
Many of you have lots of pages and posts already created and published with the Classic editor. Previously, editing them in the Block editor led to a lot of prompts asking you to convert the content to blocks. Now there’s a single “Convert to blocks” menu item to take care of it in one go.
You can use this button to upgrade your posts and pages to block-based content at your leisure.
Can I combine the Classic block with other blocks?
For the best editing experience, particularly if you use the mobile app to edit your posts, we recommend just having a single Classic block on each post or page.
But, moving everyone to the block editor gives you the best of both worlds. You can continue writing and editing some of your posts with the simple Classic interface — but when you want to experiment with more complex layouts and functionality you can create a new post and play with the power and flexibility of all the other blocks on offer. For example, have you ever wanted an easy way to show off your favorite podcast?
Look out for the email letting you know when to expect the Block editor switch! In there meantime, learn more about working with the Block editor and the Classic block.
]]>Adding the button is easy. In the block editor, create a new block and search for WhatsApp:
The WhatsApp button is available now to all WordPress.com sites on a Premium, Business, or eCommerce plan. You can upgrade your site to one of these plans, try it out for 30 days, and if you’re not satisfied with your upgrade we’ll grant you a full refund.
If you decide to cancel your paid plan after you’ve already accepted the free custom domain, the domain is yours to keep. We simply ask that you cover the costs for the domain registration.
We hope the WhatsApp button helps you connect with your customers and visitors in new ways. Give it a try today!
]]>Wait, another sidebar?
Have you ever finished editing something and then needed to make a quick edit to an existing post, or start a new one? Previously this meant navigating to your dashboard and to the posts list.
The Block Editor Sidebar allows you to view and access your site’s posts and pages — whether they’re drafts, published, or scheduled — and create new ones right from the editor.
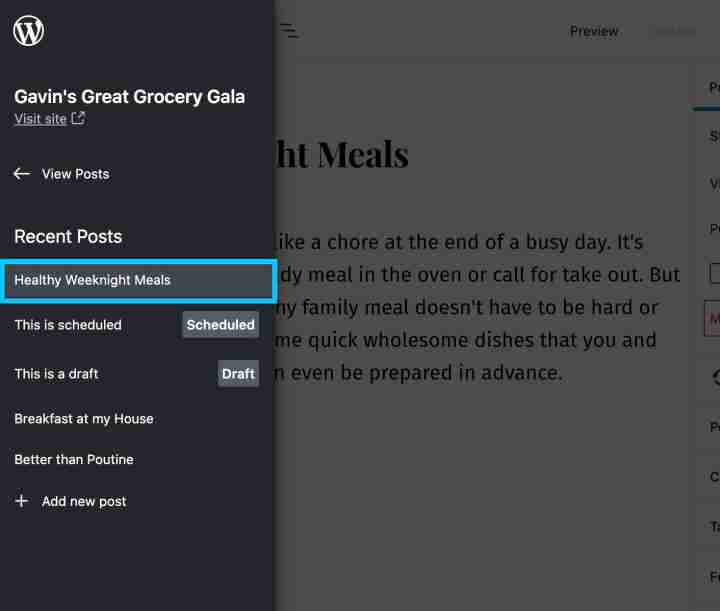
Using the sidebar
The sidebar is available in the Block Editor when editing both posts and pages. For now, when editing a post you’ll only be able to see recent posts, and create new posts. Similarly, if you’re editing a page you’ll see a list of your recent pages and a link to create a new page.
The following steps refer to posts, but you can use the same steps to edit pages.
Open an existing post or create a new one to open the editor.
To view the sidebar, click on the WordPress.com logo at the top left of the editor.
To return to your posts list, select the View Posts link.
To load an existing post, select the post title in the list of recent posts. Unless it’s already been published, the post’s status will appear next to the title, for example “Draft” or “Scheduled.”
To create a new post, click on the Add new post link.
To dismiss the sidebar, click anywhere outside the sidebar or press the “Escape” key.
What’s next?
Now that we have the Block Editor Sidebar in place, we’ll extend its capabilities with more tools and shortcuts to help you manage your site’s content.
Do you have ideas for site-level features you’d like to see in the Block Editor Sidebar? Or suggestions about how we can improve this feature? Please let us know in the comments!
]]>It took three hours, with a total cost of $5/month, including our own domain name. In this post, I’ll share my journey of launching a brand-new podcast on WordPress.com, and later promoting it on iTunes and Spotify.
Why start a podcast?
Podcasting has been hailed as “the new blogging.” According to Edison Research, 51% of Americans have listened to a podcast, and hosts have created over one million podcasts on iTunes Podcasts.
Starting a podcast comes with a lot of perks:
- You can connect with your audience on a much deeper level, thanks to your voice and the unscripted nature of the conversation.
- It’s a fantastic excuse to reach out and meet interesting people.
- Podcasting pairs really well with other projects — blogging, writing, or even a corporate ”day job.”
A group of Polish bloggers and I had been dreaming of a foray into podcasting for a while. We created the Placebo podcast in hopes of meeting interesting people and, frankly, having fun.
The tagline in Polish reads: “Your dose of absolutely nothing. Confirmed clinical efficacy.”
How does it all work?
You may have listened to a podcast on iTunes, Spotify, or another app — but did you know the content you’re enjoying doesn’t originate there? The beating heart of every podcast is its RSS feed. It is a particular format for content that services like iTunes or Spotify can process and display in the appropriate apps — iTunes, Alexa devices, and other services.
When you upload an audio file to your blog (for example, an .mp3) and hit publish, the new post (including the file) shows up in your RSS feed. From there, iTunes, Spotify, Pocket Casts, or another podcast app downloads the file to play it to your listeners.
WordPress.com also has built-in podcasting tools to make that job easier. To upload audio files, you’ll need a paid plan — any plan, including the Personal plan at $5/month, will do.
What do you need to start?
The name
The name of your podcast helps listeners find you in their favorite podcasting app. With Placebo, our main concern was making it memorable; our secondary goal, humor. (Which is related — funny is memorable!) We came up with “Placebo — a podcast with a confirmed clinical efficacy.”
Other memorable name examples include therapist Esther Perrell’s podcast, Where Should We Begin, Matt Mullenweg’s podcast about remote work, Distributed, and Joe Rogan’s The Joe Rogan Experience. If you are still stuck, try out our recently launched business name generator to help you brainstorm.
Recording
We didn’t want to get expensive gear. It’s better to start simple with the equipment you already have. The Placebo podcast is recorded over Zoom, with video-call headsets. I recommend recording at least three episodes, so when you publish, your listeners will have a better taste of your style.
The Distributed podcast has a great walkthrough of the various recording options you can try.
Cover art
In addition to your name, there are other ways to stand out from all the other podcasts and voices: strong cover art and a succinct, solid summary. (You can add all three on WordPress.com in My Sites → Settings → Writing → Podcasting.)
The cover art should be easy to recognize. Since our podcast is named Placebo, we decided on a satirical medical vibe. We found a nice graphic, and after a few tweaks, tada!
Pro tip: Cover art should be 1400×1400 px, so be sure to use an image that’s big enough.
The summary
When writing your summary on iTunes, you must distill the description of your podcast content to 250 characters or less. For Placebo, we wanted to give listeners a taste and encourage them to give us a try:
Placebo is a podcast with confirmed clinical efficacy. Artur, Agnes, and Michael chat about building your online home, technology, culture, business ideas, and being the best citizen of the Internet you can be. More on placebo.pro
We also included the link to our site, where listeners can learn more.
Here is where you upload your cover art and summary on WordPress.com
Light audio editing
Some podcasts (like Distributed) are edited to equalize audio levels or condense the episode. We opted to publish the raw audio — I only attach the pre-recorded intro music in GarageBand. I delve into details of audio editing on my blog Deliberate Internet.
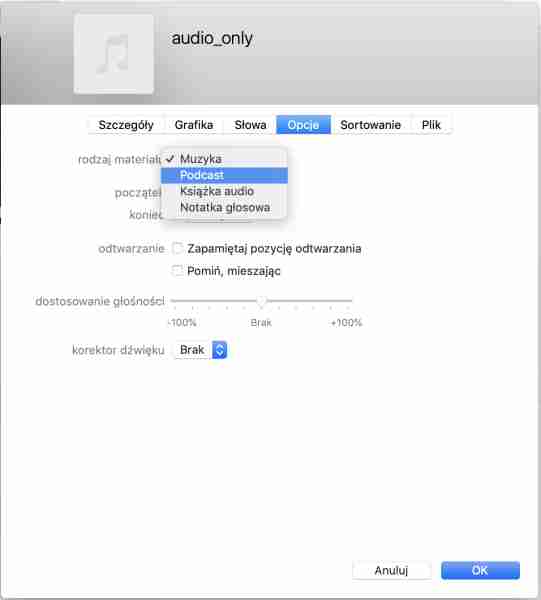
Before I upload a new episode to iTunes Podcasts, I add relevant ID3 tags in the iTunes player (where you edit rather than publish). ID3 tags are used by the iPhone Podcasts app to display your cover image. Import each one of your recorded files in iTunes player and select “Information.” There, you can tweak the image, category, and title of the audio file.

After you edit the information in iTunes player, or wherever you are editing your podcast, upload your cover art and click “OK”; your episode will appear in the iTunes Player Podcast library on your computer. You can find this file in your Home Directory → Music → iTunes → Podcasts.
Your audio files are now ready for distribution! That’s where WordPress.com comes in.
Uploading to WordPress.com
Create a separate WordPress.com post for each episode of your podcast. This gives you a unique link to share with your audience, a way for them to listen to your episode without the app, and a place to add extra notes and links.
To publish a podcast post:
- Create a new post. Add any extra notes or info you want to share with the podcast.
- Add the Audio block and upload your podcast file.
- Give the post the Podcast category.
- Publish the post.
This guide on the WordPress.com Support Site has more details.
Time to go live
You have your domain and a site for your podcast. You’ve recorded and uploaded a few episodes. Now it’s time to share your podcast with the world!
Your podcast is available on your WordPress.com site, but the majority of people consume podcasts through an app — iTunes podcasts, Spotify, Google Play, etc. Fortunately, they all work by checking your RSS feed. Once you submit your RSS feed to those services, new episodes will appear there automatically.
Spotify
- Copy the RSS URL from the WordPress.com podcasting settings page
- Go to Podcasters Spotify
- Submit your RSS feed
- Wait two to three days for your podcast to appear
iTunes
- Copy the RSS URL from the WordPress.com podcasting settings page
- Go to Podcasts Connect
- Submit your RSS feed
- Wait about a week for them to review and approve your podcast
When the podcast is reviewed, approved, and appears in the Spotify and iTunes libraries, add those links to your site. That way, you can promote your nifty WordPress.com custom domain, and visitors can choose their preferred podcast consuming technology. We put these buttons right up at the top:
You can download these buttons here:
The lucky number seven
Recording new podcast episodes are plenty of fun, but can sometimes feel like work. Podcasts with seven or more episodes are likely to continue growing. The Placebo podcast crew has pledged to record at least eight.
And don’t forget to enjoy it! The conversations with interesting guests are why we do it.
I’ve published the full version of “How to Start a Podcast” on my personal website. There, I’ve expanded on my process to record episodes over Zoom, and how I later edited them in GarageBand. Dive deeper if you’re interested!
Cover Photo by The Teens Network Daytime Show Studios on Pexels.com
]]>As more collaboration is happening remotely and online — work yes, but increasingly also school and personal relationships — we’re all looking for better ways to work together online. Normally, teachers hand out homework to students in person, and project leaders gather colleagues around a conference table for a presentation. Suddenly all this is happening in email, and Slack, and Zoom, and Google docs, and a dozen other tools.
At WordPress.com, our 15 years as a fully distributed company with over 1,200 employees working from 77 countries relies on P2: an all-in-one team website, blog, database, and social network that consolidates communications and files in one accessible, searchable spot.
It powers work at WordPress.com, WooCommerce, and Tumblr. And today, a beta version is available for anyone — for your newly-remote work team, your homeschooling pod, your geographically scattered friends. P2 is the glue that gives your group an identity and coherence.
What’s P2?
P2 moves your team or organization away from scattered communication and siloed email inboxes. Any member of your P2, working on any kind of project together, can post regular updates. Discussions happen via comments, posted right from the front page and updated in real time, so your team can brainstorm, plan, and come to a consensus. Upload photos or charts, take a poll, embed files, and share tidbits from your day’s activities. Tag teammates to get their attention. Your P2 members can see updates on the Web, via email, or in the WordPress mobile apps.
Keep your P2 private for confidential collaboration. Or make it public to build a community. How you use it and who has access is up to you. And as folks come and go, all conversations and files remain available on the P2, and aren’t lost in anyone’s inbox.
The beta version of P2 is free for anyone, and you can create as many P2 sites as you need. (Premium versions are in the works.)
What can I use P2 for?
Inside Automattic, we use P2 for:
- Companywide blog posts from teams and leadership, where everyone can ask questions via comments.
- Virtual “watercoolers” to help teammates connect — there are P2s for anything from music to Doctor Who to long-distance running.
- Project planning updates.
- Sharing expertise to our broader audience. We’ve got a P2 with guidance on how to manage remote work, and WooCommerce uses P2 to organize their global community.
P2 works as an asynchronous companion to live video like Zoom or live chat like Slack. It’s a perfect partner for live video and chat — you have those tools when a real-time conversation gets the job done, and P2 for reflection, discussion, and commemorating decisions.
How can you use your P2?
- Plan a trip with friends and family — share links, ticket files, and travel details. (See an example on this P2!).
- Create a P2 for your school or PTA to share homeschooling resources and organize virtual events.
- Manage your sports team’s schedules and share photos from games.
- Let kids track and submit homework assignments remotely, with a space for Q&A with your students.
How can I learn more?
Visit this demo P2 to learn the P2 ropes! Check out a range of example posts and comments to see how you can:
- Post, read, comment, like, and follow conversations.
- @-mention individuals and groups to get their attention.
- Share video, audio, documents, polls, and more.
- Access in-depth stats and get notifications.
Ready for your own P2?
Visit WordPress.com/p2 and create your own P2.
]]>Then the world changed overnight, and because of a global pandemic, our Events team — just like many of you running your own businesses — had to rethink everything about how we connect with people.
So we went back to work. We’ve learned so much in just five months, and it culminates in the upcoming WordPress.com Growth Summit — our first-ever multi-day virtual conference. It’s going to be a jam-packed program full of expert advice from business leaders and entrepreneurs. We’ll also have breakout sessions with our own WordPress experts, the Automattic Happiness Engineers, taking you through everything you need to know about building a powerful, fast website that works great for SEO, eCommerce, and growing your business.
In the lead-up to the Summit, we wanted to share everything we’ve learned so far about running virtual events, from YouTube to webinars to Facebook Live and ticket sales. There are dozens of great solutions for staying connected to and supporting your audience — here’s what’s been working for us:
Live webinars
In April, we launched a series of daily webinars, 30-minute live demos and Q&As direct from our Happiness Engineers, five days a week. These webinars walk people through the basics of getting started with WordPress.com. We also launched a few topical webinars — deeper dives into specific topics: eCommerce 101, growing an audience, using the WordPress app, and podcasting, to name a few.
We chose Zoom to host these because it’s a popular platform that allows for key webinar elements like pre-registration/signups, screen sharing, and Q&A. We pulled these together quickly, so going with a familiar solution was key for us and our audience.
To expand our reach, we also streamed to our Facebook, Instagram, and YouTube channels. This was a simple integration that Zoom offers already, and we saw our viewership grow exponentially.
Pre-recorded vs. live instruction
At virtual events, one question always comes up: pre-recorded or live? We prefer a combination! Live is great when possible; it gives attendees an opportunity to interact with speakers, speakers can personalize the content based on questions being asked, and attendees can interact with one another, forming connections with like-minded content creators and entrepreneurs.
Live content also has challenges: internet connections can cut out, computers can shut down unexpectedly, and there are more opportunities for interruption (does anyone else’s dog bark the minute you get on a live video?). It also requires all participants to be online at the same time, which can be logistically challenging.
Our advice: Test, test, test! If a speaker isn’t comfortable presenting live, there is the option to do a combination — a pre-recorded session with a live Q&A in the chat. We’ve found it to work really well, and it gives attendees the same access to the presenter.
The Growth Summit
We helped folks to get online quickly with our daily webinars and dove into deeper topics each month, and now we want to help you grow your site. Enter The Official WordPress.com Growth Summit, happening next week, August 11-13.
We gathered frequently asked questions over the past few months, listened to your requests for live sessions across more time zones, and found inspiration from users that we felt needed to be shared widely.
The Growth Summit takes a deeper dive into topics and offers hands-on WordPress training for anyone looking to get online. You’ll have the opportunity to ask questions live, connect with speakers, visit our virtual Happiness Bar for 1:1 support, and connect with other attendees during the networking breaks.
Some key highlights from the agenda:
- Using the block editor
- Customizing your site
- Growing your audience
- Improving your content ranking (SEO)
- Creating a marketing plan
- Expanding from blogging to podcasting
- Making money with your site
- And so much more…
We wanted a platform for this event that would act as an immersive event experience. There are many great platforms for this, including Accelevents and Hopin. We’ll be experimenting with many of them in the coming months (Remember: test!). A few key features we looked for:
- Ease of self-production
- Ability for simultaneous sessions
- Overall user experience
- Flow of the event — central location for agenda, speaker bios, networking, and more
- Networking features
- Audience engagement — polling, live chat, and more
- Analytics
- Registration within the platform
- Accessibility
- Customization
- Speaker (virtual) green rooms
The best part? This event is being offered twice a day so that we cover all time zones. And if you can’t join us live, attendees will have access to all content from all time zones, after the event.
]]>Event highlights include a talk from Smitten Kitchen creator and cookbook author Deb Perelman; panels with Newspack founder Kinsey Wilson on the state of independent and local journalism amid a struggling media landscape and in the age of COVID-19; and sessions with founders and representatives from companies and organizations like Xbox, Google, Sandwich, African Queer Youth Initiative, Out in Tech, Looka, and more.
Wondering what to expect? Here are 10 entrepreneurs, founders, bloggers, and developers scheduled to speak at the summit.
Jason Snell
Jason is the founder and editor-in-chief of Six Colors, a site that covers Apple, technology, and the intersection of tech and culture. Previously, as the lead editor for Macworld, he covered every major Apple product release for more than a decade.
In a breakout session on content and community with web designer and A List Apart founder Jeffrey Zeldman, they’ll share blogging and podcasting tips, advice on growing your audience, and making money with paywalls, stores, advertising, and more. “Membership programs can build loyalty and provide the most enthusiastic portions of your audience with more of what they love,” says Jason. “I switched to WordPress in order to build a richer — and more marketable — membership program, and the results have been excellent.”
Tina Wells
“The 4Ps of marketing — product, place, promotion, and price — have changed dramatically,” says Tina Wells, the founder of Elevation Tribe, a community and lifestyle publication focused on helping women of color launch, grow, and lead their businesses. In her breakout session, Tina will talk about creating a marketing plan for beginners and small businesses. “We’ll go back to basics and discover how we can make the right changes to help your business not only survive, but thrive.”
A business strategist and passionate entrepreneur, Tina believes in the power of an effective online presence. “Your website is your first storefront, and it tells the story of your brand,” she says, noting that a strong visual identity and fresh design are critical. You can see both in action at Elevation Tribe and on Tina’s website.
Kristin Smith
“My authenticity is what allows me to share my brand with others. Being yourself — and transparent — is what people see and keeps them coming back. There’s only one of you, and that alone is enough,” says Kristin Smith, food blogger at Krisp X Kristin and podcast co-host of At the Bar.
In Kristin’s breakout session, you’ll find out how she turned her passion for cooking into a popular blog and podcast. She’ll share what she’s learned, giving you a set of actionable steps to inspire you to overcome your fears and get started on your website.
“Sometimes in the beginning it’s hard to see a finish line. But, keep your head down and keep working. Throw yourself into it, network with other likeminded people, and continue to learn,” says Kristin. “It all will pay off in the end.”
Paul Bakaus

“The web used to be the best platform for content creation, distribution, and consumption,” says Paul Bakaus, a senior staff development advocate at Google. “But today the walled garden — closed social apps and platforms — are drinking our milkshake. I say it’s time we stop letting them! We need to, as a community, work on making the web more visual, frictionless, and bite-sized. Web Stories are our approach to help with that, and we can’t wait for you to join us.”
In his breakout session, Telling Web Stories with WordPress, Paul will introduce you to Web Stories — a mobile-first tool that allows storytellers to create visual narratives with engaging animations and tappable interactions — and show how you can use them on your website with the Web Stories for WordPress plugin.
Anton Diaz

“We want to contribute to an awesome post-COVID-19 world,” says Anton Diaz, traveler, founder, and creator of Our Awesome Planet. “We’re helping food businesses to connect with foodies and travel destinations to engage with travelers.”
In his breakout session, Anton will share the principles that have guided his food and travel blog for 15 years. “There are core beliefs that have helped Our Awesome Planet stand out,” says Anton. “We make sure that all the food and travel experiences we feature are based on first-hand experience, grounded on our original vision: documenting the food and travel adventures of our family as our four sons — Aidan, Joshua, Raphael, and Yugi — have grown.”
Deb Perelman
Deb Perelman, the longtime food blogger at Smitten Kitchen, is a WordPress.com community favorite. What started as a food blog and side project in her tiny New York City kitchen has grown into one of the most popular food blogs on the internet, as well as a series of best-selling cookbooks.
“I just really, really enjoy blogging,” Deb said in an interview with WordPress.com several years ago. “I love having a place where I can share what I’m working on in an immediate way and have a conversation with people who are equally excited about it, and who encourage me to try more stuff that scares me in the kitchen.” At the conference, Deb will share her story and the journey of Smitten Kitchen, from start to present.
Kim Newton
Kim Newton, a global marketing executive with over 20 years of experience working with corporations and brands, is the creator of The Intentional Pause, a project that empowers women to follow their dreams using the power of pause. “I give every woman permission — yes permission — to just stop and think,” she writes on her website. “I want to help women to embrace pausing as a powerful way forward, with intention, to achieve their dreams.”
Kim has had many successes in consumer marketing, corporate strategy, and business development, and will share her insights on marketing and PR at the summit.
Chris Coyier
Chris Coyier, the co-founder of CodePen, is a front-end developer and designer. He’s also the creator of CSS-Tricks, a resource that’s all about building websites, mostly from a front-end perspective, and was built on WordPress since day one. “I’m a solo developer for the most part on CSS-Tricks. Just me over here. I don’t have the budget for a fancy development team. But I still want to feel powerful and productive. That’s one of the things that WordPress has given to me. I feel like I can build just about anything on WordPress, and do it in a way that doesn’t feel like a mountain of technical debt that I would struggle to maintain.”
In his breakout session — Putting WordPress to Work — Chris will take us behind the scenes at CSS-Tricks, sharing “just how powerful WordPress can be as a platform to run a publishing business on.”
Amy Chan
For Amy Chan, blogging provided the path to a publishing career. Amy is the founder of Renew Breakup Bootcamp, the world’s first breakup bootcamp, and the author of Breakup Bootcamp: The Science of Rewiring Your Heart. “Heartbreak is something that affects everyone, so people were able to connect quickly with the company’s offering,” says Amy.
In Amy’s breakout session — How I Accidentally Became a Thought Leader By Blogging — she shares her own story, and how you can transform your side gig into something bigger. To start, Amy says to just do it: “Stop hiding. Stop waiting. Stop perfecting. Perfection is procrastination in disguise,” she says. “Start the blog, launch the event, put your creation out in the world. Whatever it is, just get in a mindset of taking action. Create as a way of being. Launch it now and develop it later.”
Danica Kombol
Danica Kombol founded Everywhere Agency to help brands tell better stories through social media and influencer marketing. As CEO, she leads a team that works with brands to launch content-driven campaigns and to create meaningful conversations with followers in powerful, measurable ways.
Danica also launched Everywhere Society, a network of about 5,000 established influencers and bloggers, which powers the agency’s influencer campaigns and brand ambassadorships. Her session will cover blogging for purpose and profit.
Browse the agenda for all sessions, demos, and talks. Buy your ticket now for early bird pricing of $79, which expires after July 31!
]]>Choosing a compelling, catchy name is a crucial step in any new project. That’s why we’ve launched a powerful tool that generates dozens of creative options for your business, store, or any other venture.
The business name generator is free and easy to use. Just enter one or more keywords, and it will generate dozens of potential names for you.
When you find a name you like, you can instantly take the next step and buy a custom domain — a web address — that uses it. Ready to start a shiny new website for your business? You can do that with a few clicks, all without leaving WordPress.com.
Ready to take the business name generator for a spin?
]]>The goal of this event is to inspire, connect you with the tools you need, and help you build your community. Sessions will take place across three tracks: blogging, business, and creative. You can take sessions on any or all tracks, and they’ll focus on four main topic areas:
- Site Structure & Design: Make your website look its best.
- Content: Create great content to help your website grow.
- Marketing: Grow your audience and reach.
- Making Money: Monetize and scale your website.
Each day includes sessions with industry and business leaders, successful bloggers, and creatives, who will join WordPress.com experts for engaging talks and hands-on demonstrations to help your site grow. Hear from speakers like…
- Deb Perelman, creator of Smitten Kitchen.
- Business strategist Tina Wells.
- Chris Coyier, web developer and CSS expert.
- Amy Chan, founder of Renew Breakup Bootcamp.
- Industry experts from companies including Google, Sandwich, Looka, ShipBob, and WordPress.com.
You’ll also have the opportunity to connect directly with our Happiness Engineers to ask your most pressing support questions.
To stay accessible to a global audience, we’ll hold the event twice, with live sessions in all regions:
Americas, Europe, Middle East, and Africa — August 11-12, 2020
Asia Pacific — August 12-13, 2020
Want to learn more about the event and to take advantage of the early-bird pricing (available through July 31)?
]]>